CIVEアートディレクション
Client:株式会社ライデン

URL:https://cive.jp/
さまざまなクリエイションニーズに応え、 事業課題と利益に貢献する共創パートナー
プロジェクト概要Project Overview
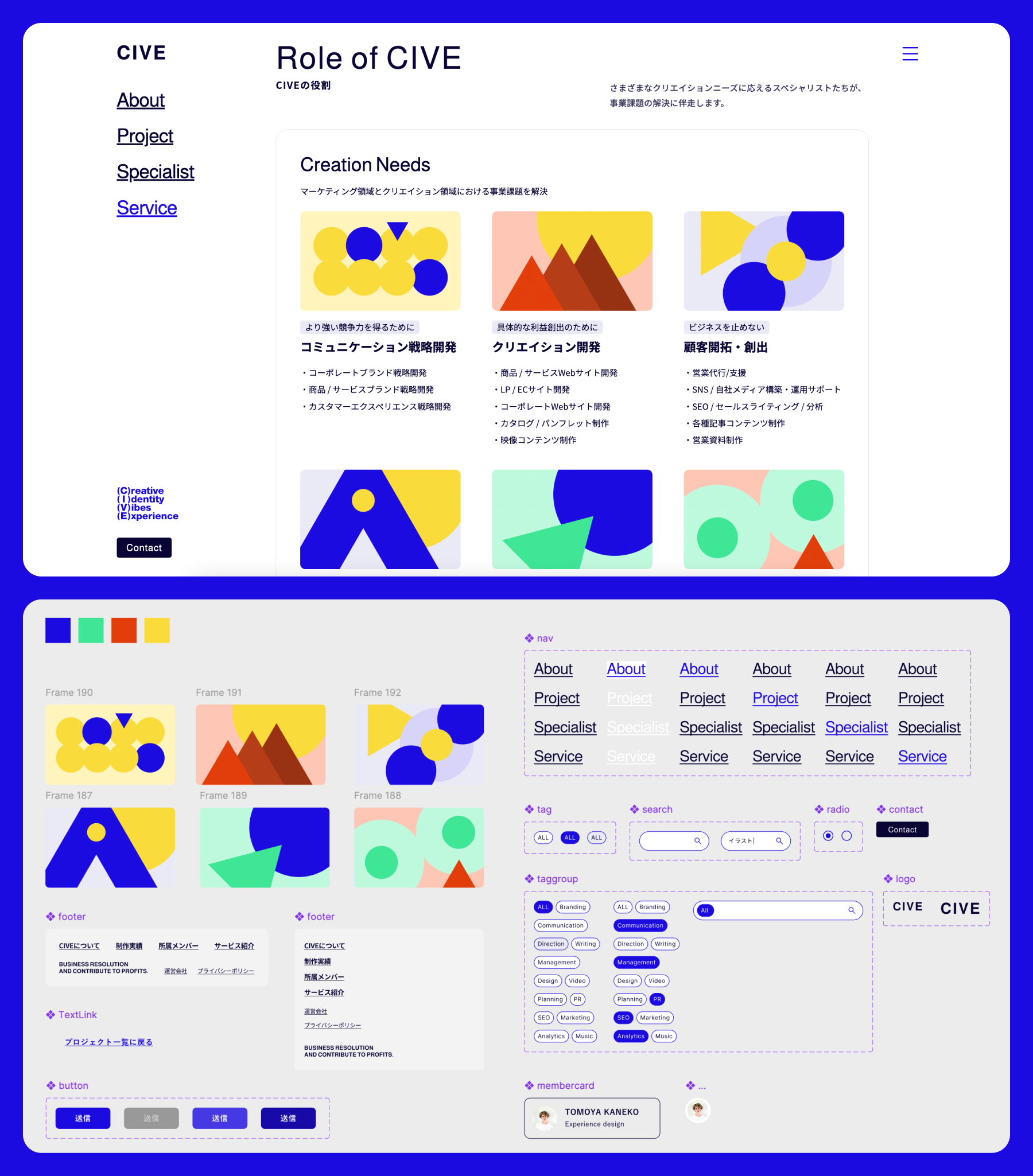
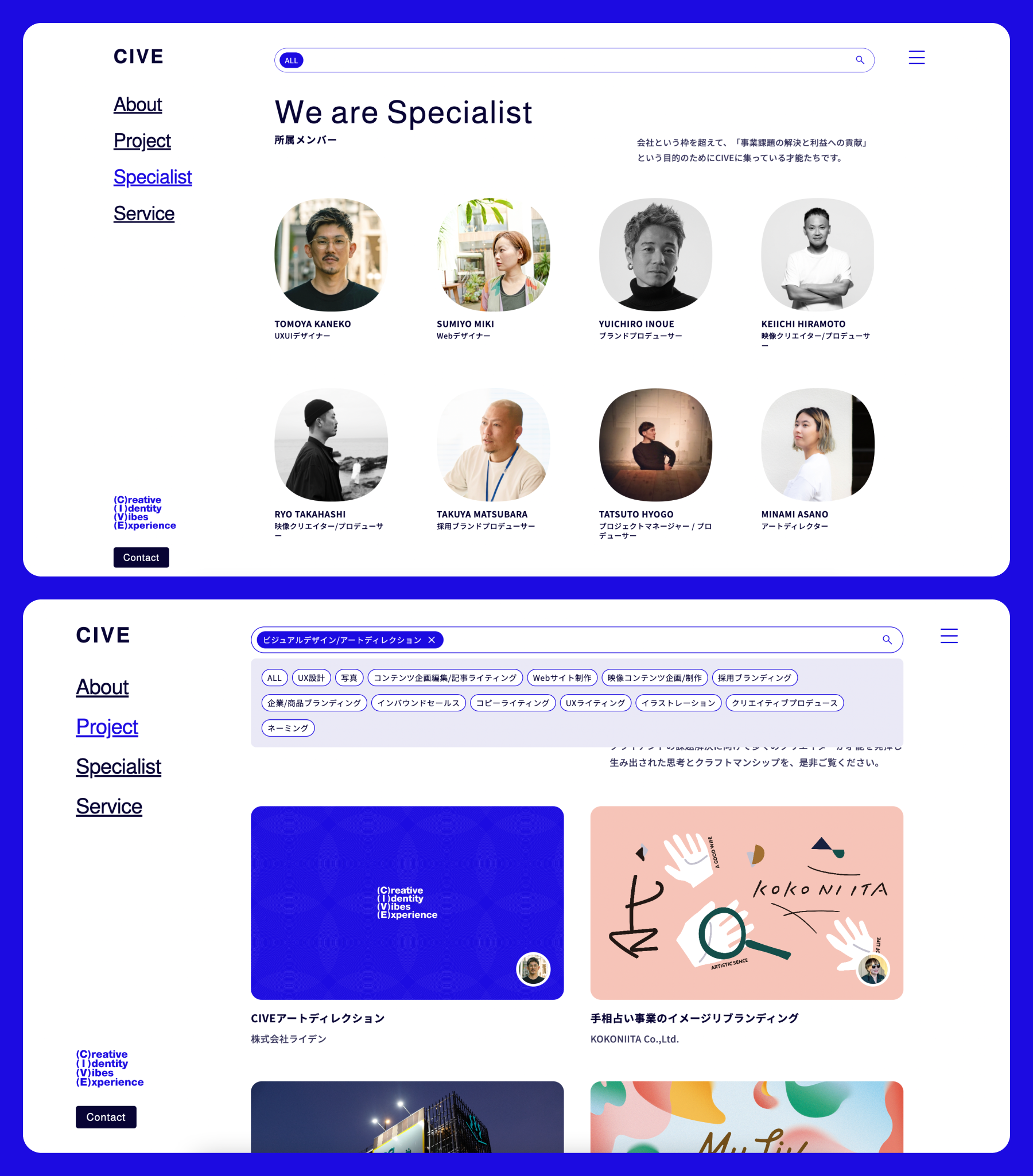
企業のマーケティング課題を、クリエイティブを中心に幅広くサポートするプラットフォーム「CIVE(サイブ)」のネーミング、アートディレクション、コンセプトシート等を作成しました。CIVEには様々な職能を持ったスペシャリストが所属していますが、サービスとして目指すところは【事業課題と利益への貢献】であり、cive.jpのデザインは「ビジネスパーソン向けである」ことを大前提とし、情報へのアクセス性なども丁寧に考えました。ビジネスパーソン向けに振り切りすぎると、堅い雰囲気になってしまうため、あくまでも「クリエイティブである」という観点は大切にデザインしました。

課題点Problem
ビジネスパーソン向けであり、クリエイティブであることを意識したデザインをどのように表現していくかとても悩みました。
企業の方が初めてCIVEと触れ合った時に「お、なんかいいな。幅広く課題解決してくれそうだな。」と思わせ、クリエイターがCIVEに所属する際には「バイブス上がるな。色んなスペシャリストがいて刺激になるな。」と感じてもらうにはどのような体験設計にすればいいか、どのようなビジュアルを表現すればいいかを意識しながらデザインしました。


プロジェクトの過程Project Process
①プロジェクトの概要やパーパスなどを初期メンバーで認識合わせ
②競合調査
③WFに少しビジュアルを載せたぐらいのものを描き始める
④やっぱり先にネーミングを決めよう
⑤本格的にデザイン作成
--
①プロジェクトの概要やパーパスなどを初期メンバーで認識合わせ
プロデューサーの井上さんが初期検討してくださっていたプロジェクトの概要やパーパスを初期メンバーで眺めながら認識を合わせ、Figmaに書き出してディスカッションしたりしました。どのような観点をデザインに取り込んでいけばいいか。パーパスに対してどのようなデザインができそうかを見える化するために行いました。
②競合調査
CIVEプロジェクトのようなプラットフォームをいくつかリサーチし、参考になりそうな観点を洗い出しました。
③WFに少しビジュアルを載せたぐらいのものを描き始める
もう少しディスカッションしやすいように一度30%ぐらいのビジュアルを描き出しました。ただ、この時点でまだプロジェクトのネーミングなどは定まっていなかったので、ふわふわとしたイメージで一旦描き出しました。検討当初は今のデザインよりもポップでクリエイティブ要素が強かったです。
④やっぱり先にネーミングを決めよう
30%ぐらいのビジュアルを描き出してみたものの、やはりふわふわ状態で進むのは難しそうだったため、ネーミングを先に決めていくことにしました。
ネーミングの検討方法はcive.jp内からダウンロードできるコンセプトシートにも記載してあります。
⑤本格的にデザイン作成
定まったネーミングをもとに本格的にデザイン作成していきました。ここからはそこまでメンバー間の認識がズレることなく、スムーズに今のデザインに至りました。